Data Series MOD009DH6
Access
- Customizer → Layout Objects → Charts → Chart Configurations by Work Area → Click on the link of the required chart to open the Chart Customizer →
 Data Series
Data Series - Customizer → Layout Objects → Charts → Chart Configurations Direct Editing → Click on the link of the required chart to open the Chart Customizer →
 Data Series
Data Series - Open the required user module → Click on the button on a chart to open the Chart Customizer →
 Data Series
Data Series
Information
- In this module you can edit the attributes of the data series of a chart.
- Depending on the chart type of the opened chart, different data areas will be displayed in the module
Notes
- You can only create one data series per pie chart.
- By right-clicking in the module and selecting the Configure series-specific markers context menu command, you can insert an individual marker configuration in the Marker module which will only be used for the respective data series.
- By right-clicking in the module and selecting the Edit data points context menu command, you can configure the data points of a data series individually in the Data Points module.
- By configuring data points individually, the corresponding settings which have possibly been configured in the Data Series module are overwritten.
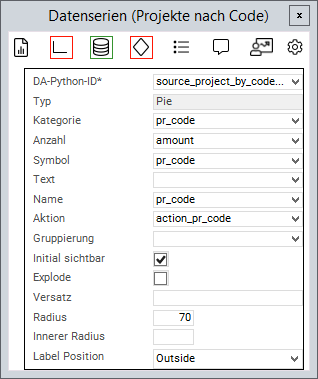
Example

Chart Attributes
Information
- An attribute is linked to a value from the source area via the Python ID.
- The value of the data field is then further processed.
General Attributes
| Attribute | Explanation |
|---|---|
DA Python ID | Python ID of the source data area |
Type | The chart type in which the data series is to be represented, e.g. Line or Pie |
Name | Text in the legend |
text | Name on the data point |
Symbol | Applies the data field color to the data point. Works with traffic lights |
Action | Defines a data field the action of which will be triggered when the data point is clicked on |
Grouping | The values of the series are grouped by the value in this data field |
Initially visible | When deactivated, the values of this series will not be displayed initially and must be activated via the legend |
X | Point on the X-axis at which the data point is to be set |
Y | Point on the Y-axis at which the data point is to be set |
Label symbols | ID of the PLANTA symbol which is used to determine the text font. Overrides LabelSize and LabelColor attributes of the marker object. |
Zero value behavior | This parameter is used to configure how 0 values are taken into account and how they are displayed in the chart. Possible settings:
|
Trendlines | Trendline to the corresponding data series. Can be used in all charts with axes. Can currently only be configured in expert mode. Example:
CODE
For further informationen, please refer to the Syncfusion documentation |
Attributes for Pie Charts
| Attribute | Explanation |
|---|---|
Category (X) | Name of the circular segment |
Number (Y) | Fraction value of the circular segment |
Explode | When activated, the circular segments can be detached and inserted again by clicking |
Offset | Defines how far the circular segments can be detached when Explode is activated |
Radius | Defines the size of the segment radius in percent (in relation to the chart size) |
Inner radius | Converts the pie chart into a donut diagram by releasing a percentage inside the diagram |
Label position | Configures whether a text field with the number of circular segments is displayed. Possible values: <empty>, Outside, Inside |
Label Size | Font size of the label in pixels (default = 12) |
Attribute for Range Charts
| Attribute | Explanation |
|---|---|
Low | The lower value of the data point |
High | The upper value of the data point |
Attribute for Bubble Charts
| Attribute | Explanation |
|---|---|
Size | Determines the size of the bubble |
Invert size | Defines whether the size is to be inverted in bubble data series. When activated, greater values will be represented by smaller bubbles. |
Min. radius | The minimum radius of a bubble |
Max. radius | The maximum radius of a bubble |
-
Page:
-
Page: