Masken customizen
Information
- Mit dem Modul-Customizing-Tool Maskeneditor ist eine Grafische Bearbeitung von Datenfeldern und Überschriften innerhalb einer Maske möglich
- Das Wechseln des Layouts über das Kontextmenü oder Menüpunkte kann vorgenommen werden.
Aufrufen des Maskeneditors
Vorgehensweise
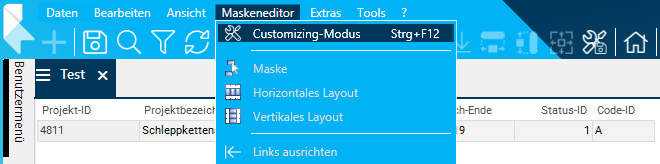
- Den Customizing-Modus über Maskeneditor → Customizing-Modus aktivieren.

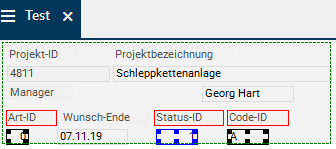
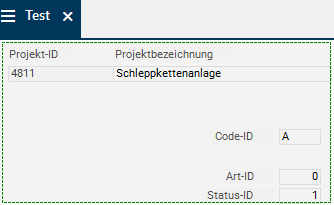
- Ergebnis:

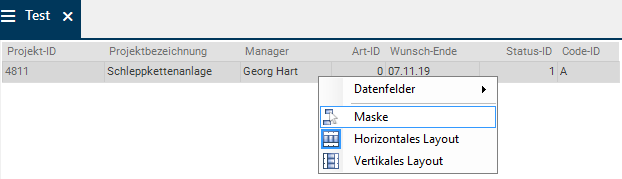
- Hat der zu bearbeitende Datenbereich ein horizontales oder ein vertikales Layout, das Layout durch Auswahl des Befehls Maske aus dem Kontextmenü oder über den Menüpunkt Maskeneditor → Maske auf Maske ändern.

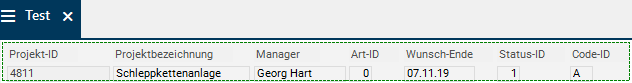
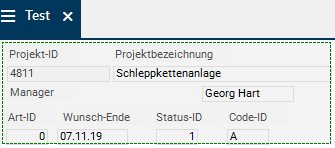
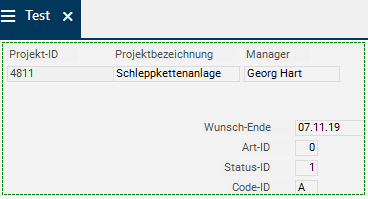
- Ergebnis:

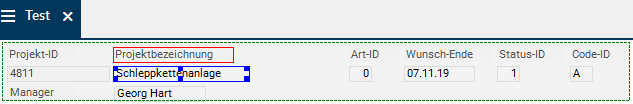
- Ist der zu bearbeitende Datenbereich bereits eine Maske, den Bereich durch Klick in den Datenbereich aktivieren.
- Dabei verschwindet die grüne Markierung, der Maskenbereich wird von einer gestrichelten Linie umgeben und kann editiert werden.

Grafische Bearbeitung
Allgemeine Informationen zur grafischen Bearbeitung
Informationen
- Durch Positionieren des Mauszeigers über einem Element wird dieses mit einer dünnen, hellblauen Linie umrandet.
- Durch Klick mit der linken Maustaste auf ein Element wird es markiert.
- Datenfelder (Überschriftsfelder) werden mit einer dunkelblauen (hellblauen) Linie umrandet, auf der sich, je nach Größe des Elements, vier bis acht Quadrate (Randmarkierungen) befinden.
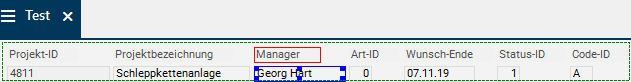
- Wird ein Datenfeld (Überschriftsfeld) markiert, wird das dazugehörige Überschriftsfeld (Datenfeld) rot umrandet.
- Für das Markieren von mehreren Elementen gibt es zwei Möglichkeiten:
- Die gewünschten Elemente einzeln nacheinander mit STRG + Linke Maustaste anklicken.
- Mehrere Elemente in einem Bereich markieren.
- Durch Gedrückthalten der SHIFT-Taste, der linken Maustaste und Bewegen der Maus wird um den entsprechenden Bereich ein Rahmen gezogen.
- Beim Loslassen der linken Maustaste werden alle Elemente, die vollständig im Bereich des Rahmens liegen, markiert.
- Um weitere Elemente auf die gleiche Weise zu den bereits markierten Elementen hinzuzufügen, zusätzlich STRG gedrückt halten.
- Werden mehrere Elemente markiert, ist das zuletzt markierte
- Datenfeld blau, die anderen markierten Felder sind schwarz umrandet.
- Überschriftsfeld hellblau, die anderen markierten Überschriftsfelder sind grau umrandet.
- Wird das Datenfeld und das dazugehörige Überschriftsfeld markiert, wird das Überschriftsfeld hellblau und das Datenfeld dunkelblau umrandet, unabhängig davon, was zuletzt markiert wurde.
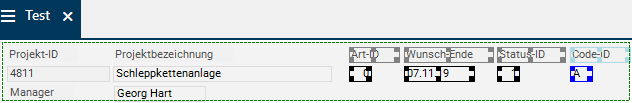
- Durch Betätigen der TAB-Taste werden alle Elemente, d.h., alle Datenfelder und Überschriftsfelder, im aktivierten Bereich mit einem roten Rahmen angezeigt. Dadurch sieht man z.B. die tatsächliche Größe von Elementen, die keinen Rahmen haben bzw. Elemente, die im Hintergrund liegen.
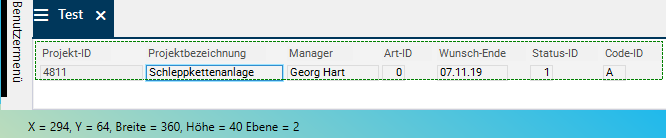
- Durch das Positionieren des Mauszeigers auf einem Element bzw. durch Markieren eines Elements werden in der Statuszeile dessen Koordinaten, Größe und Ebene angezeigt. Beim Ändern der Größe und Position eines Elements per Maus werden diese Angaben zudem in einem Tooltip auf dem Element angezeigt. Diese Informationen helfen z.B. die kleinsten Abweichungen in der Positionierung oder der Größe der Elemente zu erkennen, um diese ggf. zu korrigieren.
- Bei sich überlappenden Elementen hat das Element, das sich im Vordergrund befindet, eine höhere Ebene. Mit den Menüpunkten In den Vordergrund bzw. In den Hintergrund wird die Ebene der markierten Elemente geändert, wobei die Elemente, die im Vordergrund angezeigt werden, die höhere Ebene erhalten.

Speichern der Änderungen
- Der Customizer kann
- entweder Änderungen direkt im Modul über den Menüpunkt Tools → Modul-CU speichern speichern. Damit ändert er das Basismodul. Existieren bereits Modulvarianten, müssen Hinweise zu Modulvarianten ändern über Customizer beachtet werden.
- oder eine Modulvariante anlegen
- Ungespeicherte Änderungen werden beim Verlassen des Moduls zurückgesetzt.
Ein Element bearbeiten
Element verschieben
Information
- Es gibt zwei Möglichkeiten, die Position eines Elements zu verändern:
- Das Element mit gedrückter linker Maustaste an die gewünschte Position ziehen.
- oder über folgende Tastenkombinationen:
| Tastenkombination | Erläuterung |
|---|---|
| 1. Pfeil nach links 2. A | Bewegt das Element in kleinen Schritten nach links |
| 1. Pfeil nach rechts 2. D | Bewegt das Elemente in kleinen Schritten nach rechts |
| 1. Pfeil nach oben 2. W | Bewegt das Element in kleinen Schritten nach oben |
| 1. Pfeil nach unten 2. S | Bewegt das Element in kleinen Schritten nach unten |
| 1. STRG + Pfeil nach links 2. STRG + A | Bewegt das Element in großen Schritten nach links |
| 1. STRG + Pfeil nach rechts 2. STRG + D | Bewegt das Element in großen Schritten nach rechts |
| 1. STRG + Pfeil nach oben 2. STRG + W | Bewegt das Element in großen Schritten nach oben |
| 1. STRG + Pfeil nach unten 2. STRG + S | Bewegt das Element in großen Schritten nach unten |
Vorgehensweise
- Den Customizing-Modus über Maskeneditor → Customizing-Modus aktivieren.
- Klick mit der linken Maustaste auf das Element, in diesem Fall ein Datenfeld, um es zu markieren.

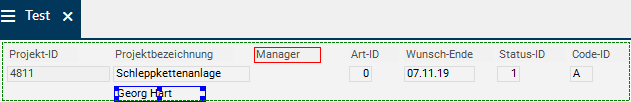
- Das markierte Datenfeld mit gedrückter linker Maustaste an die gewünschte Position verschieben.
- Beim Ziehen mit der Maus wird die aktuelle Position des Datenfelds als grauer Schatten angezeigt.

- Auf gleiche Weise die dazugehörige Überschrift an die gewünschte Position verschieben.
- Die im Maskeneditor vorgenommenen Änderungen speichern.
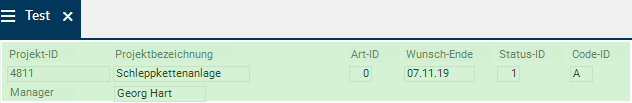
- Ergebnis:

Details
- Wird ein Element außerhalb des gestrichelten Maskenbereichs gezogen, so wird dieser entsprechend erweitert.
- Elemente können innerhalb eines Moduls zwischen den Fenstern verschoben werden z.B. von Fenster 1 nach Fenster 2. Dabei werden die dazugehörigen Überschriftsfelder/Datenfelder automatisch mitverschoben.
- IronPython-Objekte (z.B. Batterie-Symbole) müssen mit der Rahmen-Funktion (SHIFT + Maus) markiert und mit der Tastatur verschoben werden.
Größe ändern
Information
- Es gibt zwei Möglichkeiten, die Größe eines Elementes zu ändern:
- Größer bzw. kleiner ziehen des Elementes mit der Maus:
- Mit der linken Maustaste auf eine der Randmarkierungen klicken und mit gedrückter linker Maustaste die Maus in die gewünschte Richtung bewegen.
- Größer bzw. kleiner ziehen des Elementes mit der Maus:
- Oder mit folgenden Tastenkombinationen:
| Tastenkombination | Erläuterung |
|---|---|
| ALT + Pfeiltasten (oder W-S-A-D) | Vergrößert das Element in Pfeilrichtung in kleinen Schritten |
| SHIFT + ALT + Pfeiltasten (oder W-S-A-D) | Verkleinert das Element in Pfeilrichtung in kleinen Schritten |
| STRG + ALT + Pfeiltasten (oder W-S-A-D) | Vergrößert das Element in Pfeilrichtung in großen Schritten |
| STRG + SHIFT + ALT + Pfeiltasten (oder W-S-A-D) | Verkleinert das Element in Pfeilrichtung in großen Schritten |
Vorgehensweise
- Den Customizing-Modus über Maskeneditor → Customizing-Modus aktivieren.
- Klick mit der linken Maustaste auf das Element, um es zu markieren.

- Die Größe wie gewünscht anpassen.
- Die im Maskeneditor vorgenommenen Änderungen speichern.
- Ergebnis:

Mehrere Elemente gleichzeitig bearbeiten
Information
- Die Vorgehensweise zum Markieren von mehreren Elementen finden sie hier.
- Mehrere Elemente können genauso wie ein Element mit den Tastenkombinationen bzw. mit der Maus verschoben werden.
- Die Größe von mehreren Elementen kann nur mit den Tastenkombinationen geändert werden (und nicht wie bei einem Element auch mit der Maus).
Elemente verschieben
Vorgehensweise
- Den Customizing-Modus über Maskeneditor → Customizing-Modus aktivieren.
- Die Elemente, die verschoben werden sollen, markieren.

- Eines der markierten Elemente mit gedrückter linker Maustaste an die gewünschte Position ziehen.
- Alle anderen markierten Elemente werden mitverschoben.
- Die im Maskeneditor vorgenommenen Änderungen speichern.
- Ergebnis:

Größe ändern
Vorgehensweise
- Den Customizing-Modus über Maskeneditor → Customizing-Modus aktivieren.
- Die Elemente, die bearbeitet werden sollen, markieren.

- Die gewünschten Änderungen an einem der markierten Elemente vornehmen. Hier wird z.B. mit der Tastenkombination ALT + D die Länge der markierten Elemente vergrößert.
- Die im Maskeneditor vorgenommenen Änderungen speichern.
- Ergebnis:

Menüpunkte des Maskeneditors
Information
- Die einzelnen Menüpunkte sind in der Menüleiste im Menü Maskeneditor oder als Buttons in der Symbolleiste zu finden.
Links/Rechts/Oben/Unten ausrichten
Information
- Mit diesen Menüpunkten werden alle markierten Elemente am linken/rechten/oberen/unteren Rand des zuletzt markierten Elementes ausgerichtet.
Vorgehensweise
- Den Customizing-Modus über Maskeneditor → Customizing-Modus aktivieren.
- Die Elemente, die ausgerichtet werden sollen, markieren. Dabei das Element, nach dem ausgerichtet werden soll, als letztes markieren.

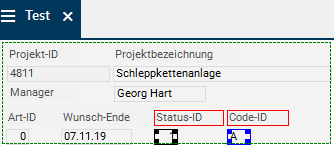
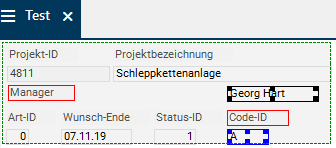
- Z.B. den Menüpunkt Maskeneditor → Links ausrichten auswählen.
- Die im Maskeneditor vorgenommenen Änderungen speichern.
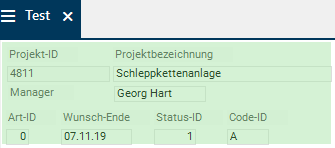
- Ergebnis:
- Das Feld Manager wurde am linken Rand des Feldes Code ausgerichtet.

Hinweis
- Diese Menüpunkte sind erst dann verfügbar, wenn
- mehr als ein Element markiert ist.
- eine Ausrichtung der Elemente überhaupt möglich ist.
Horizontal/Vertikal zentrieren
Information
- Mit diesen Menüpunkten werden alle markierten Elemente gegenüber dem zuletzt markierten Element horizontal/vertikal zentriert.
Vorgehensweise
- Den Customizing-Modus über Maskeneditor → Customizing-Modus aktivieren.
- Die Elemente, die zentriert werden sollen, markieren. Dabei das Element, nach dem zentriert werden soll, als letztes markieren.

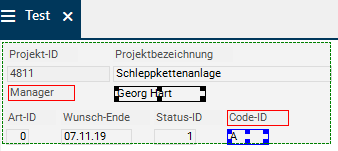
- Z.B. den Menüpunkt Maskeneditor → Horizontal zentrieren auswählen.
- Die im Maskeneditor vorgenommenen Änderungen speichern.
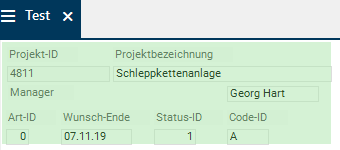
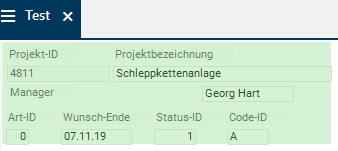
- Ergebnis:
- Das Feld Manager wurde gegenüber dem Feld Code horizontal zentriert.

Hinweis
- Diese Menüpunkte sind erst dann verfügbar, wenn
- mehr als ein Element markiert ist.
- eine Ausrichtung der Elemente überhaupt möglich ist.
Horizontale/Vertikale Abstände abgleichen
Information
- Mit diesen Menüpunkten werden die horizontalen/vertikalen Abstände der markierten Elemente so abgeglichen, dass alle Elemente den gleichen horizontalen/ vertikalen Abstand voneinander haben.
Vorgehensweise
- Den Customizing-Modus über Maskeneditor → Customizing-Modus aktivieren.
- Die Elemente, deren Abstände abgeglichen werden sollen, markieren.

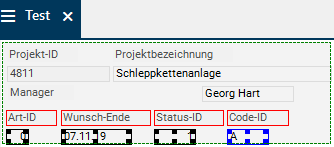
- Den Menüpunkt Maskeneditor → Horizontale Abstände abgleichen auswählen.
- Die im Maskeneditor vorgenommenen Änderungen speichern.
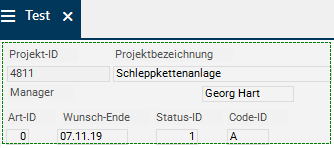
- Ergebnis:
- Alle vorher markierten Elemente haben jetzt den gleichen horizontalen Abstand.

Hinweis
- Diese Menüpunkte sind erst dann verfügbar, wenn
- mehr als ein Element markiert ist.
- eine Ausrichtung der Elemente überhaupt möglich ist.
Gleiche Breite/Höhe/Größe
Information
- Mit diesen Menüpunkten erhalten alle markierten Elemente die Breite/ Höhe/Größe des zuletzt markierten Elementes.
Vorgehensweise
- Den Customizing-Modus über Maskeneditor → Customizing-Modus aktivieren.
- Die Elemente, die gleiche Breite erhalten sollen, markieren. Dabei das Element, dessen Breite die markierten Elemente erhalten sollen, als letztes markieren.
- Hier soll die Breite der Elemente an die des Feldes Status angepasst werden.

- Den Menüpunkt Maskeneditor → Gleiche Breite auswählen.
- Die im Maskeneditor vorgenommenen Änderungen speichern.
- Ergebnis:
- Alle vorher markierten Elemente haben jetzt die gleiche Breite wie das zuletzt markierte Feld Status.

Hinweis
- Diese Menüpunkte sind erst dann verfügbar, wenn
- mehr als ein Element markiert ist.
- eine Ausrichtung der Elemente überhaupt möglich ist.
Horizontales/Vertikales Autolayout
Information
- Mit diesen Menüpunkten werden alle markierten Elemente horizontal/vertikal angeordnet.
Elemente horizontal anordnen
- Den Customizing-Modus über Maskeneditor → Customizing-Modus aktivieren.
- Die Elemente, die horizontal angeordnet werden sollen, markieren. Dabei das Element, neben dem die markierten Elemente angeordnet werden sollen, als letztes markieren.
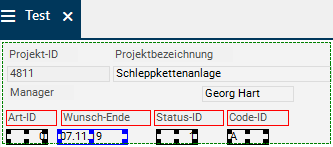
- Hier sollen die Elemente neben dem Feld Wunsch-Ende horizontal angeordnet werden.

- Den Menüpunkt Maskeneditor → Horizontales Autolayout auswählen.
- Alle vorher markierten Elemente sind jetzt neben dem zuletzt markierten Feld Wunsch-Ende horizontal angeordnet.
- Die im Maskeneditor vorgenommenen Änderungen speichern.
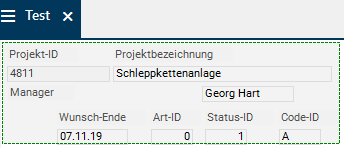
- Ergebnis:
- Beim horizontalen Layout werden die Überschriftsfelder nebeneinander von links nach rechts und darunter die zugehörigen Datenfelder von links nach rechts angeordnet.

Elemente vertikal anordnen
- Den Customizing-Modus aktivieren.
- Die Elemente, die vertikal angeordnet werden sollen, markieren. Dabei das Element, unter dem die markierten Elemente angeordnet werden sollen, als letztes markieren.
- Hier sollen die Elemente unter dem Feld Code vertikal angeordnet werden.

- Den Menüpunkt Maskeneditor → Vertikales Autolayout auswählen.
- Alle vorher markierten Elemente sind jetzt unter dem zuletzt markierten Feld Code vertikal angeordnet.
- Die im Maskeneditor vorgenommenen Änderungen speichern.
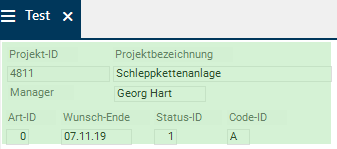
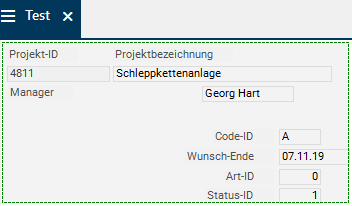
- Ergebnis:
- Beim vertikalem Layout werden die Überschriftsfelder untereinander von oben nach unten und daneben die zugehörigen Datenfelder von oben nach unten angeordnet.

Hinweis
- Diese Menüpunkte sind erst dann verfügbar wenn mehr als ein Element markiert ist.
In den Vordergrund/Hintergrund
Informationen
- Mit diesen Menüpunkten werden alle markierten Elemente in den Vordergrund/Hintergrund geschoben.
- Dies bestimmt bei sich überlappenden Feldern bzw. Überschriften, was im Vordergrund/Hintergrund angezeigt wird.
Vorgehensweise
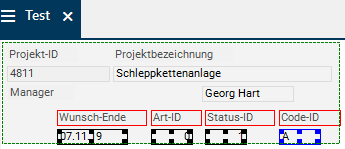
- In diesem Beispiel überlappen sich die Felder Projekt-ID und Projektbezeichnung.
- Den Customizing-Modus über Maskeneditor → Customizing-Modus aktivieren.

- Bei den sich überlappenden Elementen das Element (hier das Feld Projekt-ID), das in den Hintergrund verschoben werden soll, markieren.
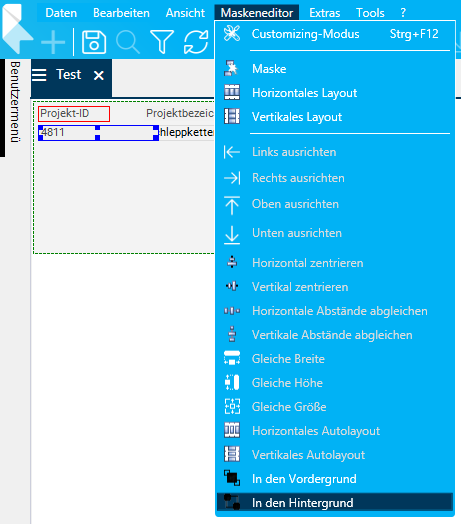
- Den Menüpunkt Maskeneditor → In den Hintergrund auswählen.


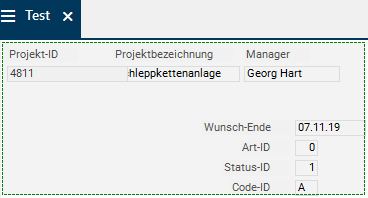
Maske/Horizontales Layout/Vertikales Layout
Information
- Mit diesen Menüpunkten kann das Layout der Datenbereiche geändert werden.
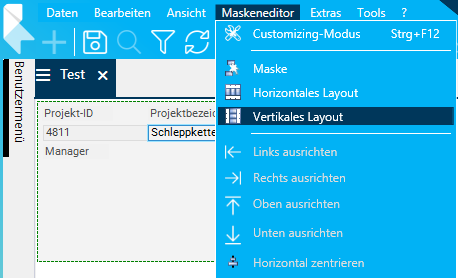
Vorgehensweise
- Den Customizing-Modus über Maskeneditor → Customizing-Modus aktivieren.
- Den Menüpunkt Maskeneditor → Vertikales Layout auswählen.


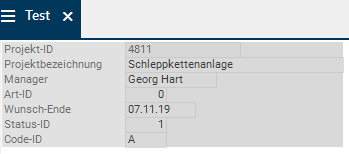
Details
- Durch Auswahl des entsprechenden Eintrags wird das Layout des Datenbereichs geändert.
- Wechselt man von Maske (Layout = 2) in horizontales (Layout = 0) oder vertikales Layout (Layout = 1) werden die Datenfelder in der gleichen Reihenfolge wie im Datenbereich angezeigt.
- Wechselt man das erste Mal in Maske (Layout = 2) werden die Maskenpositionen aller sichtbaren Datenfelder automatisch entsprechend dem horizontalen Autolayout gesetzt.
Beispiel: Datenbereich als Maske gestalten im Modul-Workflow Level 1
Kontextmenü-Funktionen im Maskeneditor
Ein- und Ausblenden von Datenfeldern
Vorgehensweise
- Den Customizing-Modus über Maskeneditor → Customizing-Modus aktivieren.
- Den Bereich aktivieren in dem Datenfelder ein- oder ausgeblendet werden sollen.
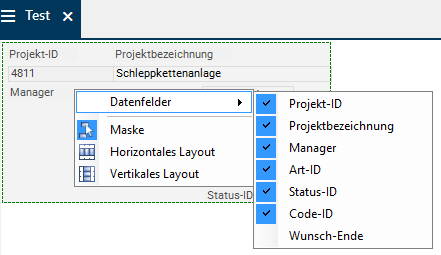
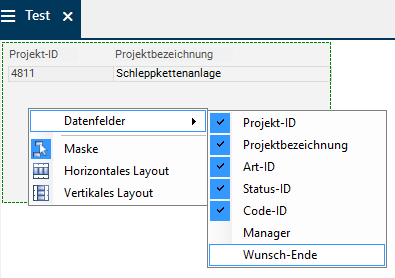
- Klick mit der rechten Maustaste in den gewünschten Datenbereich.
- Es öffnet sich das Kontextmenü, in dem alle sichtbaren Felder des entsprechenden Fensters (durch Häkchen markiert) und unsichtbaren Felder eines Moduls aufgelistet sind.

- Um ein Feld auszublenden:
- Das Häkchen bei dem Feld (hier das Feld Manager), das ausgeblendet werden soll, deaktivieren.
- Alternativ kann das Datenfeld auch mit der ENTF-Taste gelöscht werden. Dafür wird das entsprechende Datenfeld markiert und durch ENTF ausgeblendet.
- Wird eine Überschrift durch drücken der ENTF-Taste ausgeblendet, bleibt das dazugehörige Feld sichtbar.
- Alternativ kann das Datenfeld auch mit der ENTF-Taste gelöscht werden. Dafür wird das entsprechende Datenfeld markiert und durch ENTF ausgeblendet.
- Das Häkchen bei dem Feld (hier das Feld Manager), das ausgeblendet werden soll, deaktivieren.
- Die im Maskeneditor vorgenommenen Änderungen speichern.
- Ergebnis:

- Um ein unsichtbares Feld einzublenden:
- Das Häkchen bei dem Feld, das eingeblendet werden soll, aktivieren.

- Die im Maskeneditor vorgenommenen Änderungen speichern.
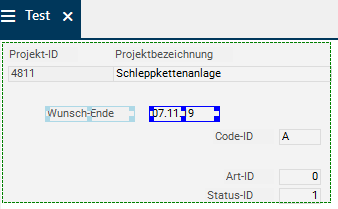
- Ergebnis:
- Das neue Datenfeld wird an der Stelle eingefügt, an der man das Kontextmenü aufgerufen hat.

- Ggf. das Feld oder die Überschrift an die gewünschte Position verschieben.
- Die im Maskeneditor vorgenommenen Änderungen speichern.
Hinweise
- Mit gedrückter STRG-Taste können mehrere Spalten auf einmal ein- bzw. ausgeblendet werden.
- Werden mehrere Elemente eingeblendet, so werden die Überschriftsfelder und zugehörigen Datenfelder nebeneinander positioniert, die einzelnen Datenfelder werden untereinander positioniert.
- Wird ein Datenfeld ausgeblendet, so wird automatisch das zugehörige Überschriftsfeld mit ausgeblendet.
Details
Hinzufügen von neuen Datenfeldern in Maskenbereichen
Ziel
- In einen Datenbereich mit Maske ein neues Datenfeld einfügen
Vorgehensweise
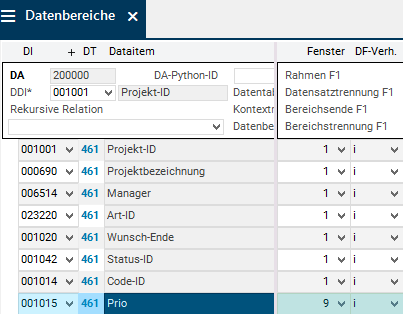
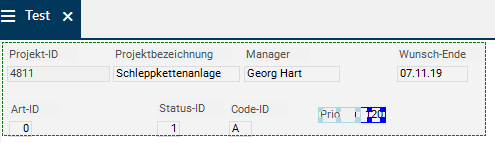
- Im Modul Datenbereiche das neue Datenfeld (hier Datenfeld 001015 Prio) einfügen.
- Den Parameter Fenster = 9 setzen.
- Die Checkbox DF-Optionen aktivieren.
- Speichern.

- Das Modul aufrufen.
- Den Customizing-Modus über Maskeneditor → Customizing-Modus aktivieren.
- Den Bereich aktivieren, in dem das Datenfeld angezeigt werden soll.
- An der Stelle, an der das Datenfeld angezeigt werden soll, das Kontextmenü aufrufen und das Häkchen bei dem neuen Datenfeld aktivieren.

- Ggf. das Feld oder die Überschrift an die gewünschte Position verschieben.
- Die im Maskeneditor vorgenommenen Änderungen speichern.
Hinweis
- Wird das neue Datenfeld im Modul Datenbereiche eingefügt und der Parameter Fenster nicht auf 9, sondern direkt auf das gewünschte Fenster (1-3) gesetzt, wird das Feld beim Aufruf des Moduls im entsprechenden Fenster in der linken oberen Ecke ohne die dazugehörige Überschrift angezeigt.
Maske/Horizontales Layout/Vertikales Layout
Information
- Mit diesen Kontextmenü-Befehlen kann das Layout der Datenbereiche geändert werden.
Vorgehensweise und Details sind mit denjenigen von den gleichnamigen Menüpunkten identisch.

